CodeProject上做仿MSN Messenger Alert的弹出窗口控件的不是一个两个,有的是windows app有的是web app.我会一一做个比较,首先介绍这个:ASP.NET Popup Control By Tomas Petricek 
[在线demo]
http://www.eeeksoft.net/files/popuptest/
[介绍]
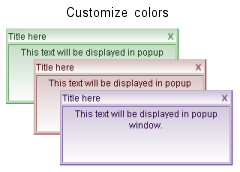
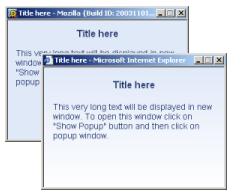
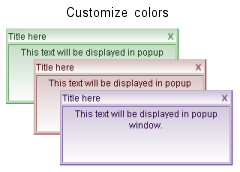
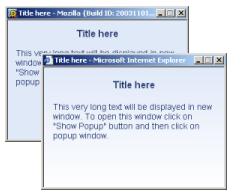
ASP.NET 弹出窗口控件, 是MSN Messenger 提醒(alert)的网页版,通过定义颜色风格可以修改图形的外观.支持拖放操作.一个很重要的特性是支持绝大多数浏览器.在最新版本的Mozilla, IE和Opera下测试通过,在不支持filter的浏览器中UI会有些差异.控件的很多属性可直接使用HTML代码,以实现图片等丰富的表现形式.
ASP.NET 弹出窗口控件PopupWindow, 可用于通知用户重要的信息,比如在web email客户端通知用户新消息/信件. 当用户在系统内交流时需要通知他有人找他聊天. 用此控件的好处是不占网页的空间又能醒目得引起用户的注意. 另外可用于显示广告信息.
锚定弹出控件PopupWinAnchor,可以让弹出窗口控件更快,页面加载更少.比如我们可以用以实现表单填写的即时帮助.当textbox收 到输入焦点时即显示动态帮助. 另外,可以用来在每个textbox后加一个button, 当用户点击button时显示弹出窗口.(译者加:即可把该控件与其它某控件关联起来,指定在某控件发生某客户端事件时触发弹出窗口控件)

[效果]
控件有两个事件: 点击弹出窗口上链接时的事件LinkClicked, 点击右上角关闭按钮时的PopupClosed. 根据ActionType属性(如下)的不同,有三种处理事件的方式:
(1)MessageWindow (默认) - 控件会打开新的浏览器窗口,其中显示Text属性的内容.
(2)OpenLink - 控件可以执行JavaScript操作或打开Link属性中的新页面. 生成的<A>标签的target属性也是可以改变的. 生成的代码是这个样子的: <a href="[Link]" target="[LinkTarget]">Link..</a>, 因此得当心Link属性中不要使用引号. LinkTarget非空时才会加上Target属性.
(3)RaiseEvents - 控件触发服务器端的 LinkClicked 或 PopupClosed 事件

[弹出窗口控件PopupWindow使用]
在页面中使用此控件非常简单. VS.NET中,只需要在工具箱中用"添加删除项"来选中控件的dll文件,然后从工具箱中把该控件拖放页面中.
设计器:
控件有良好的设计时支持,我们可以更改所有属性,Action类别中,我们可以定义当用户点击链接和关闭窗口时控件的行为, Text和Design类别中,我们可以修改控件的外表和显示的消息.在Behavior中,我们可以改变时间间隔(何时显示/隐藏弹出窗口), AutoShow属性指控件是否在页面加载后即显示,DragDrop属性为真时,用户可以在页面中拖放控件的位置. 如果我们把ActionType 设为 MessageWindow,Window类别可以用来改变显示窗口的属性. Layout类别中的属性可以用来控制位置(从窗口左下角或右下角的位移).
代码
下面的代码显示了如何改变一些属性并显示控件.设计器:
与 加入一个弹出窗口控件类似,设计时我们可以把锚定控件加入到页面中,从选择一个已经存在的服务器端控件或填入其他元素的ID到LinkedControl 属性, 然后选择想绑定的客户端事件HandledEvent. 如果只是想再打开弹出窗口,不需劳神,只要让弹出控件在弹出窗口中可见即可. 如果不想在页面加载时就显示弹出控件, 得把AutoShow置为false,这样只有在发生绑定的特定事件时才会显示.要改变文字锚定弹出控件的文字,需把属性ChangeTexts设为 true.
 <!--Popup.aspx-->
<!--Popup.aspx-->
 <%@RegisterTagPrefix="cc1"Namespace="EeekSoft.Web"
<%@RegisterTagPrefix="cc1"Namespace="EeekSoft.Web"
 Assembly="EeekSoft.Web.PopupWin"%>
Assembly="EeekSoft.Web.PopupWin"%>

 <cc1:popupwinid="popupWin"runat="server"visible="False"
<cc1:popupwinid="popupWin"runat="server"visible="False"
 colorstyle="Blue"width="230px"height="100px"dockmode="BottomLeft"
colorstyle="Blue"width="230px"height="100px"dockmode="BottomLeft"
 windowscroll="False"windowsize="300,200"></cc1:popupwin>
windowscroll="False"windowsize="300,200"></cc1:popupwin>
 //Anchor.aspx.cs
//Anchor.aspx.cs
 //Handleonclickevent..
//Handleonclickevent..
 popupAnchor.HandledEvent="onclick";
popupAnchor.HandledEvent="onclick";
 //..ofspanReopenelement
//..ofspanReopenelement
 popupAnchor.LinkedControl="spanReopen";
popupAnchor.LinkedControl="spanReopen";
 //ShowpopupWinwheneventoccurs
//ShowpopupWinwheneventoccurs
 popupAnchor.PopupToShow="popupWin";
popupAnchor.PopupToShow="popupWin";

 //Popupwinisvisible..
//Popupwinisvisible..
 popupWin.Visible=true;
popupWin.Visible=true;
 //..andwillbedisplayedwhenpageisloaded
//..andwillbedisplayedwhenpageisloaded
 popupWin.AutoShow=true;
popupWin.AutoShow=true;
[锚定弹出控件PopupWinAnchor使用]

代码:
下面的代码显示了如何锚定弹出控件来打开曾关闭的弹出控件
 <!--Anchor.aspx-->
<!--Anchor.aspx-->
 <%@RegisterTagPrefix="cc1"Namespace="EeekSoft.Web"
<%@RegisterTagPrefix="cc1"Namespace="EeekSoft.Web"
 Assembly="EeekSoft.Web.PopupWin"%>
Assembly="EeekSoft.Web.PopupWin"%>

 <cc1:popupwinid="popupWin"runat="server"visible="False"
<cc1:popupwinid="popupWin"runat="server"visible="False"
 colorstyle="Blue"width="230px"height="100px"dockmode="BottomLeft"
colorstyle="Blue"width="230px"height="100px"dockmode="BottomLeft"
 windowscroll="False"windowsize="300,200"></cc1:popupwin>
windowscroll="False"windowsize="300,200"></cc1:popupwin>

 <cc1:popupwinanchorid="popupAnchor"runat="server"
<cc1:popupwinanchorid="popupAnchor"runat="server"
 changetexts="False"></cc1:popupwinanchor>
changetexts="False"></cc1:popupwinanchor>

 Clickheretoreopenpopup!
Clickheretoreopenpopup!
 //Anchor.aspx.cs
//Anchor.aspx.cs
 //Handleonclickevent..
//Handleonclickevent..
 popupAnchor.HandledEvent="onclick";
popupAnchor.HandledEvent="onclick";
 //..ofspanReopenelement
//..ofspanReopenelement
 popupAnchor.LinkedControl="spanReopen";
popupAnchor.LinkedControl="spanReopen";
 //ShowpopupWinwheneventoccurs
//ShowpopupWinwheneventoccurs
 popupAnchor.PopupToShow="popupWin";
popupAnchor.PopupToShow="popupWin";

 //Popupwinisvisible..
//Popupwinisvisible..
 popupWin.Visible=true;
popupWin.Visible=true;
 //..andwillbedisplayedwhenpageisloaded
//..andwillbedisplayedwhenpageisloaded
 popupWin.AutoShow=true;
popupWin.AutoShow=true;
[运行时创建控件]
以前的版本在运行时动态创建此控件有 bug,最新版本已经修正了,下面是运行时创建PopupWindow和PopupWinAnchor控件的示例. 当用户点击spanReopen元素后,用JavaScript会创建并显示一个弹出窗口.(这个示例假定页面上有个spanReopen的元素)
 //Createpopupwindowandpopupwinanchorcontrol(inPage_Load)
//Createpopupwindowandpopupwinanchorcontrol(inPage_Load)
 PopupWinpopupWin=newPopupWin();
PopupWinpopupWin=newPopupWin();
 PopupWinAnchorpopupAnchor=newPopupWinAnchor();
PopupWinAnchorpopupAnchor=newPopupWinAnchor();

 //Addcontrolstopage
//Addcontrolstopage
 placeHolder.Controls.Add(popupAnchor);
placeHolder.Controls.Add(popupAnchor);
 placeHolder.Controls.Add(popupWin);
placeHolder.Controls.Add(popupWin);

 //Setanchorproperties
//Setanchorproperties
 popupAnchor.PopupToShow=popupWin.ClientID;
popupAnchor.PopupToShow=popupWin.ClientID;
 popupAnchor.LinkedControl="spanReopen";
popupAnchor.LinkedControl="spanReopen";
 popupAnchor.HandledEvent="onclick";
popupAnchor.HandledEvent="onclick";

 //Setpopupwinproperties
//Setpopupwinproperties
 popupWin.ActionType=EeekSoft.Web.PopupAction.MessageWindow;
popupWin.ActionType=EeekSoft.Web.PopupAction.MessageWindow;
 popupWin.Title="Thisispopup";
popupWin.Title="Thisispopup";
 popupWin.Message="Messagedisplayedinpopup";
popupWin.Message="Messagedisplayedinpopup";

 //Showpopup
//Showpopup
 popupWin.Visible=true;
popupWin.Visible=true;
 popupWin.AutoShow=false;
popupWin.AutoShow=false;
分享到:
















相关推荐
ASP.NET版 仿QQ MSN 右下角 弹出窗口 提示小窗口 控件仿MSN右下角的弹出窗口控件,实际上不仅仅局限于右下角,网页的其它地方都可以用,这是Asp.net修正版。 源代码中包括C#、VB.net两种代码的示例,以及控件源...
ASP.net GridView双击事件,弹出一个窗口显示详细信息,模式窗口显示详细信息。
asp.net mvc 弹出窗口 技巧asp.net mvc 弹出窗口 技巧asp.net mvc 弹出窗口 技巧asp.net mvc 弹出窗口 技巧
ASP.net环境的lhgdialog弹出窗口控件 弹出层 带源码事例
asp.net模仿Sina弹出警告窗口控件
ASP.NET源码——Asp.net弹出对话框控件汉化修正版.zip
asp.net(C#)里点击页面某一项,弹出对话框显示其详细信息,并可以设置自动关闭对话框的时间。
在 web应用中,比如OA中,经常要用到一些提示,比如EMAIL到达了,就做个象MSN那样的提示框,弹出给用户提示,然后再关闭。在ASP.net 2.0的ajax中,这个现在不难做到了,刚好看到老外的一篇文章,讲解到,下面小结之
asp.net C# 仿弹出窗自定义控件,可以自定义弹出层的高度、宽度、标题、内容及是否显示按钮,按钮支持重定向
asp.net漂亮弹出对话框控件 asp.net漂亮弹出对话框控件
Asp.net弹出对话框控件
是个不错的登录控件 一个通过js+div+css实现的登录Tab,仿照迅雷登录设计 简单的UI,没有后台程序
磨叽了一下午的时间,终于把这个仿关机效果弹出式登录窗口给完成了……虽然还有一些些问题,比如浏览器不兼容……毕竟是用JS+AJAX+ASP.NET写得无刷新……是VS2005+ACCESS,解压缩后就可以运行…… 总之呢……我要个5...
里面有popupwin.dll文件,可以直接运行
C#ASP.NET仿新浪微博客第二版 C#ASP.NET仿新浪微博客 自己制作一个微博客这里模仿了新浪的微博客 的基本功能
asp.net漂亮弹出对话框控件源码及示例
Asp.net 验证码控件Asp.net 验证码控件Asp.net 验证码控件
asp.net表单验证及artDialog弹出框源码。
弹出对话框控件源码 弹出消息框,弹出确认框,弹出aspx内容页。 注:支持框架集 简介:该内容有三个控件。。dmessage控件用于弹出消息框和确认框。。。有两个事件一个确认和一个取消(确认框时);dpage用于弹出...
asp.net学习心得之创建弹出修改密码